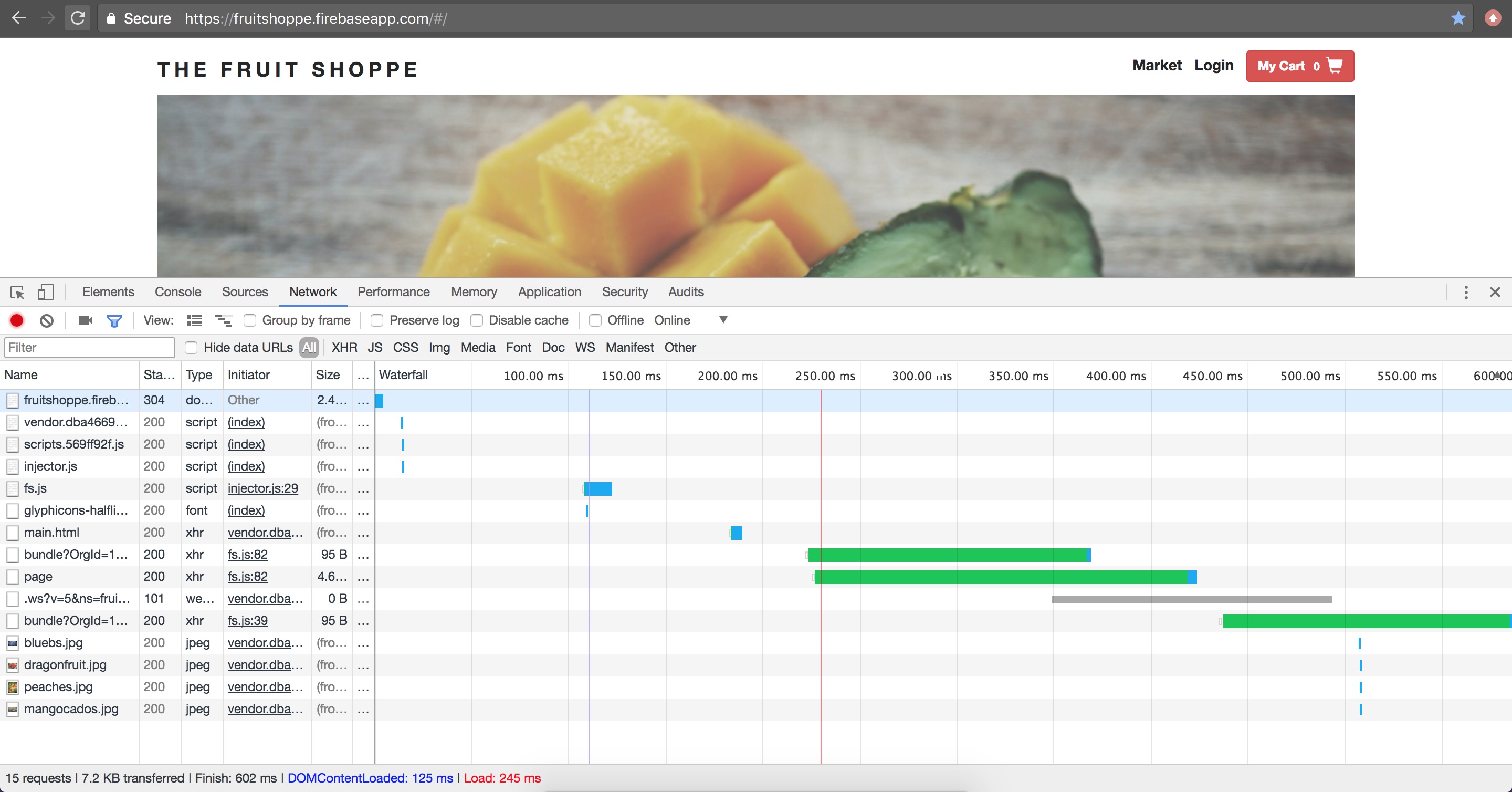
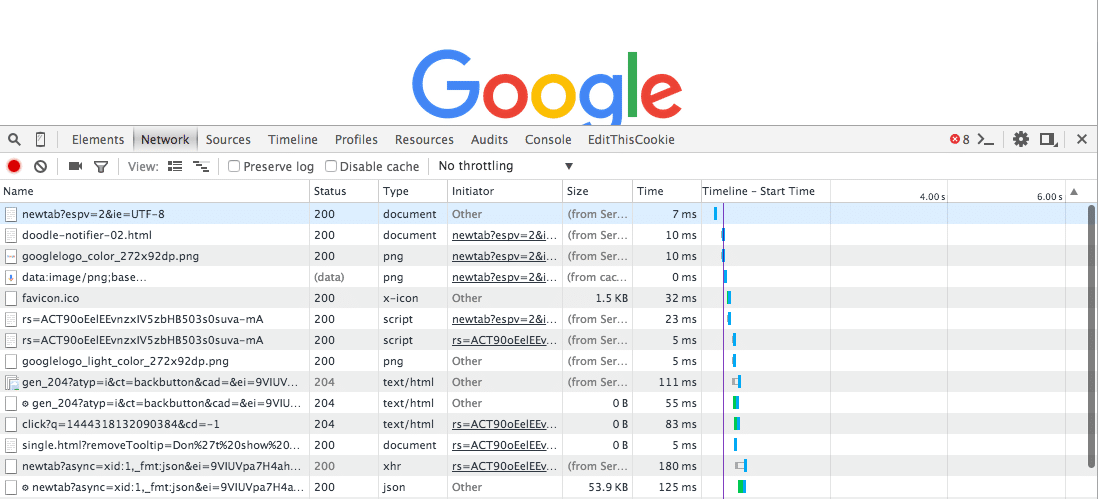
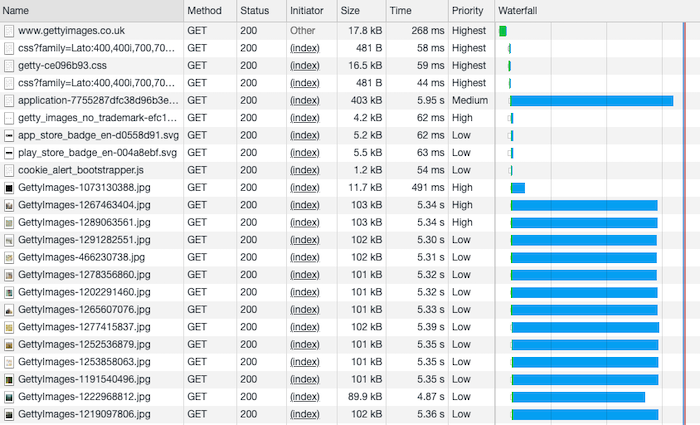
url scheme - How can I view the protocol used in Chrome developer tools network tab? - Stack Overflow

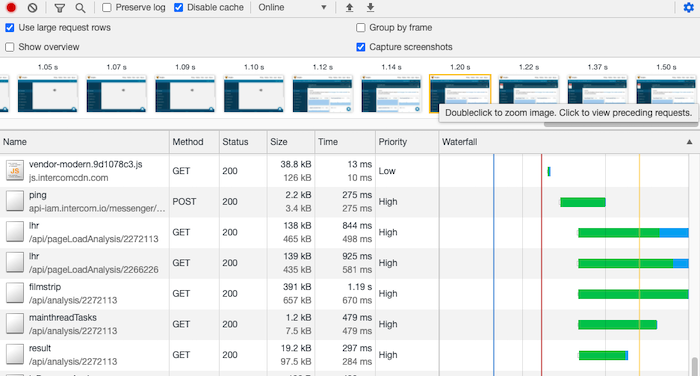
performance testing - What is the VM prefix in the initiator column in Chrome Dev Tools Network Tab? - Stack Overflow

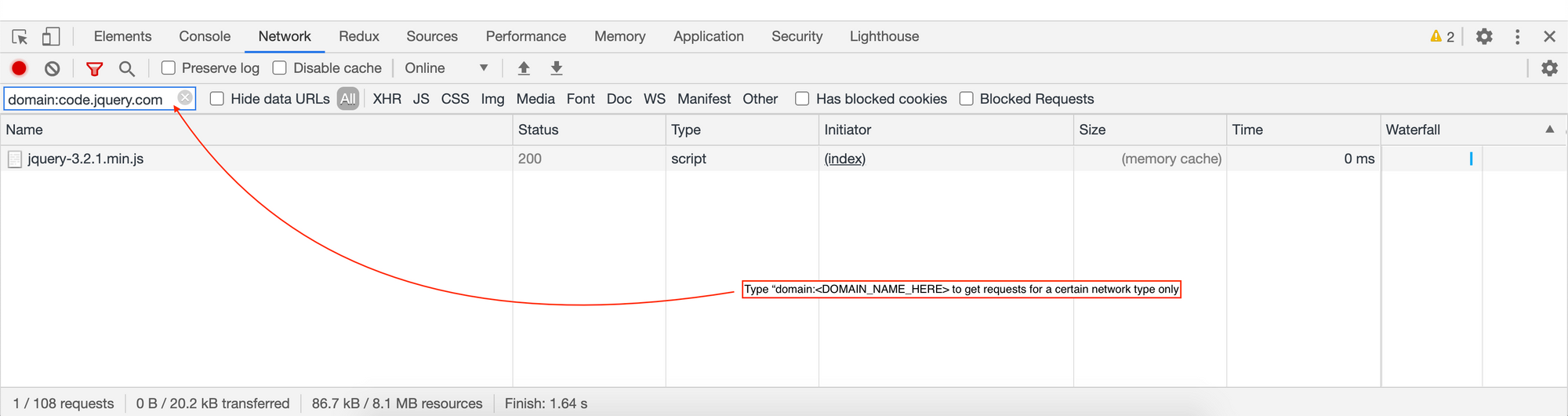
google analytics - Can logged requests in the chrome devtools network tab be filtered? - Stack Overflow

url scheme - How can I view the protocol used in Chrome developer tools network tab? - Stack Overflow